The Enterprise plan allows you to add metafields in certain places on your AMP pages, including above the add to cart button, below the product description, within a product description tab, and more.
Which Metafields can be added to AMP pages?
We currently allow you to use Shop (global) metafields and Product metafields.
How are Metafields useful on AMP pages?
Metafields are most commonly used on Product pages, so that custom (unique) content can be displayed. This content might need to change on a per-product basis, so metafields are a great way to handle this.
In general, metafields are the optimal way to add custom content to your product pages that changes depending on which product is being viewed.
How to add Metafields on AMP pages?
The Enterprise plan allows this to be controlled through the AMP Theme Editor. You can output the HTML stored in a product metafield directly onto the AMP page.

The process is simple:
- Make sure you are on the AMP Enterprise plan. Contact us for approval for this plan first.
- Store some custom HTML in a product metafield here, or using your favorite Shopify metafields app.
- Open the AMP Theme Editor and navigate to your Product Page template
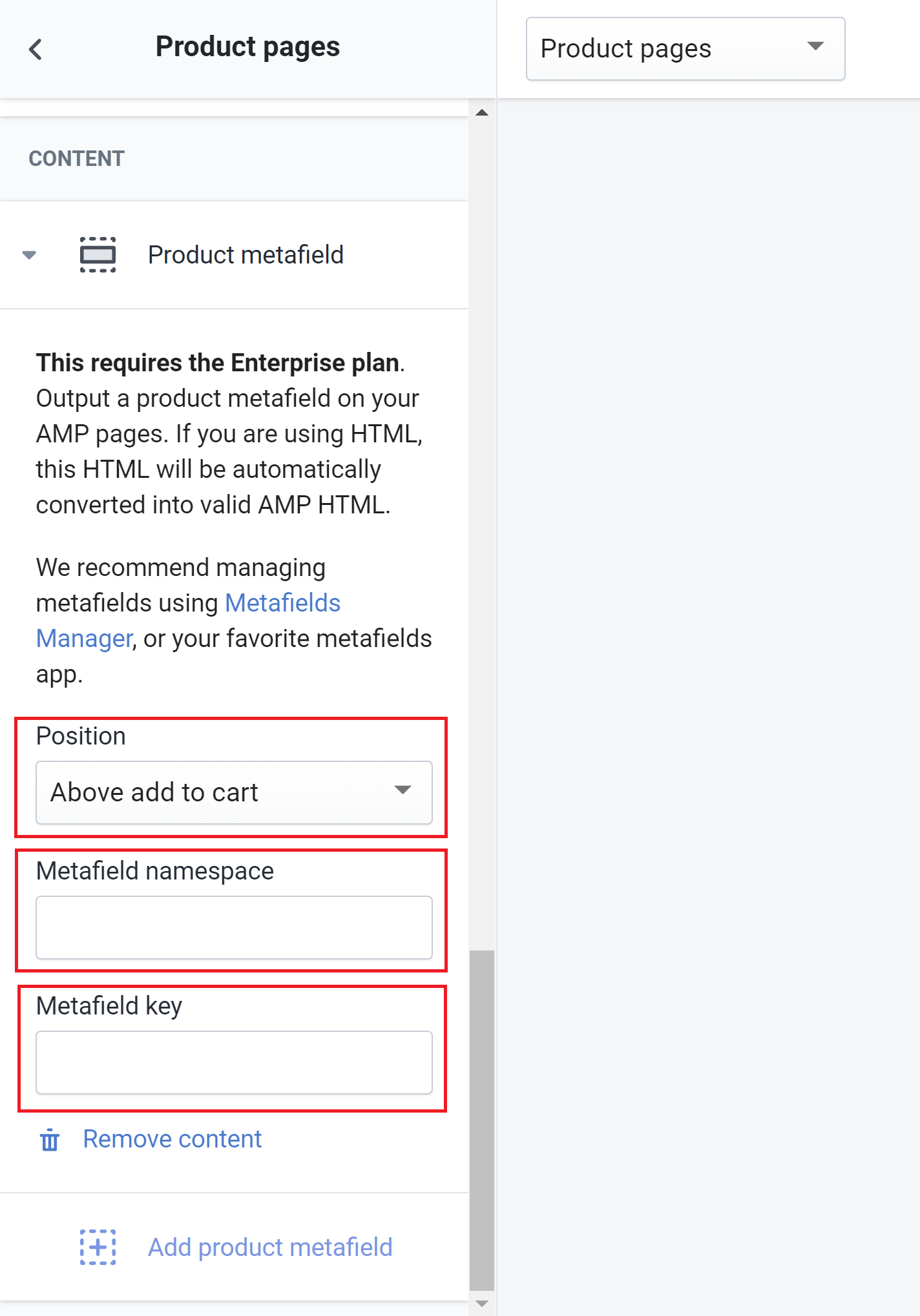
- Select Product Pages > Add product metafield
- Input the metafield Namespace and Key from step 2.
Your metafield should now be visible on the AMP page!
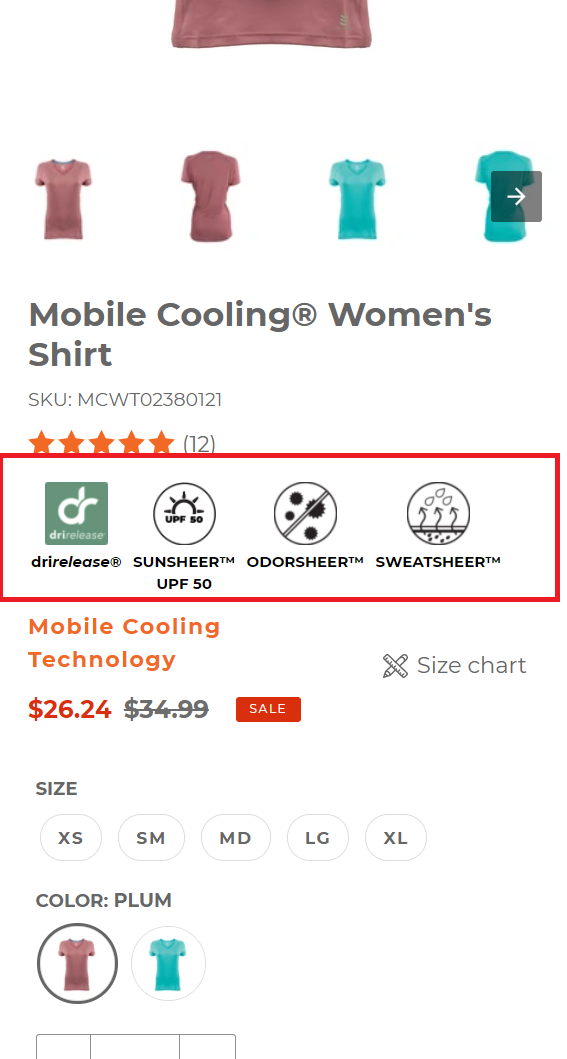
An Example of a shop using Metafields
This merchant uses product metafields to output icons beneath their product title, which change for each product.

Metafields are currently available on the Enterprise plan (outlined here). Let us know if you'd like to request approval for this plan and we'll be happy to assist you.