The AMP for Shopify app automatically syncs much of your store data with AMP pages. We accomplish this through Webhooks, which Shopify uses to notify connected apps of changes to your shop.
As a general rule, the data your save in your Shopify Admin Panel (excluding liquid files), will be automatically translated into your AMP pages. Liquid files are kept separate and are not automatically translated into AMP. Here we'll list the types of data that Shopify allows AMP to be kept in sync.
-
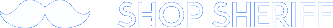
Products - product description HTML, title, inventory, images, tags, and other associated details saved directly within the Shopify Admin Panel.

-
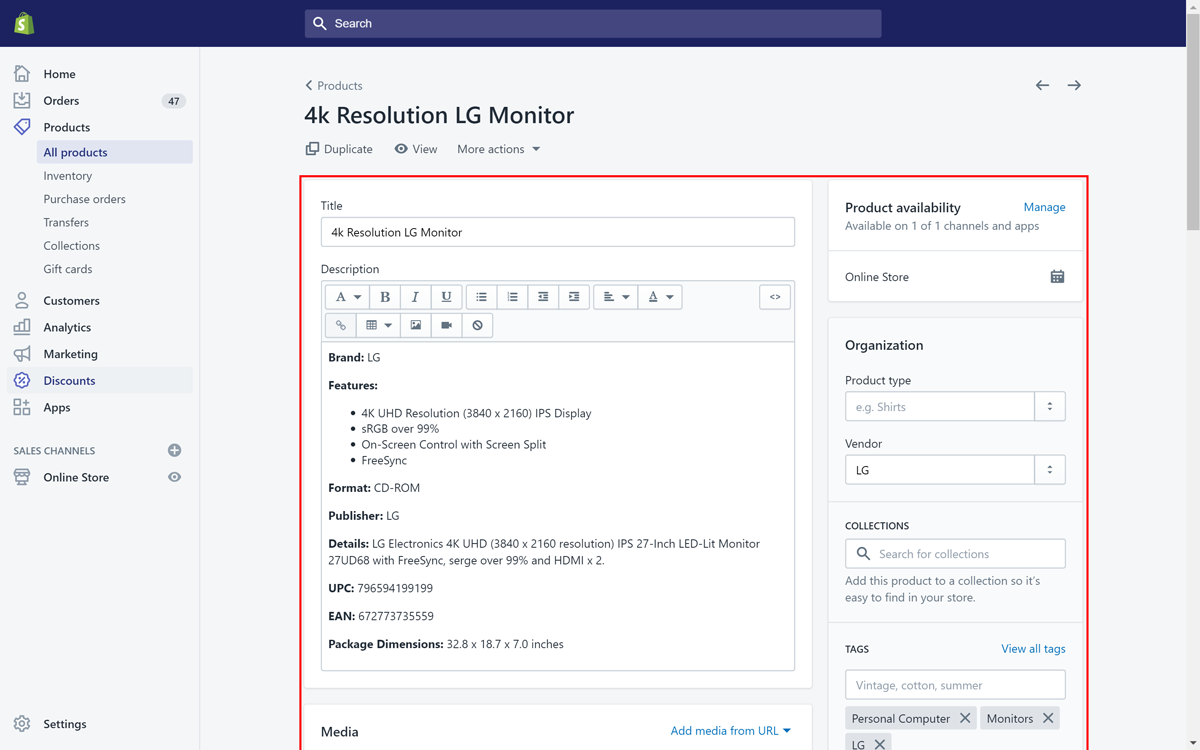
Collections - Collection description HTML, product catalog, and other associated collection information saved within the Shopify Admin Panel.

-
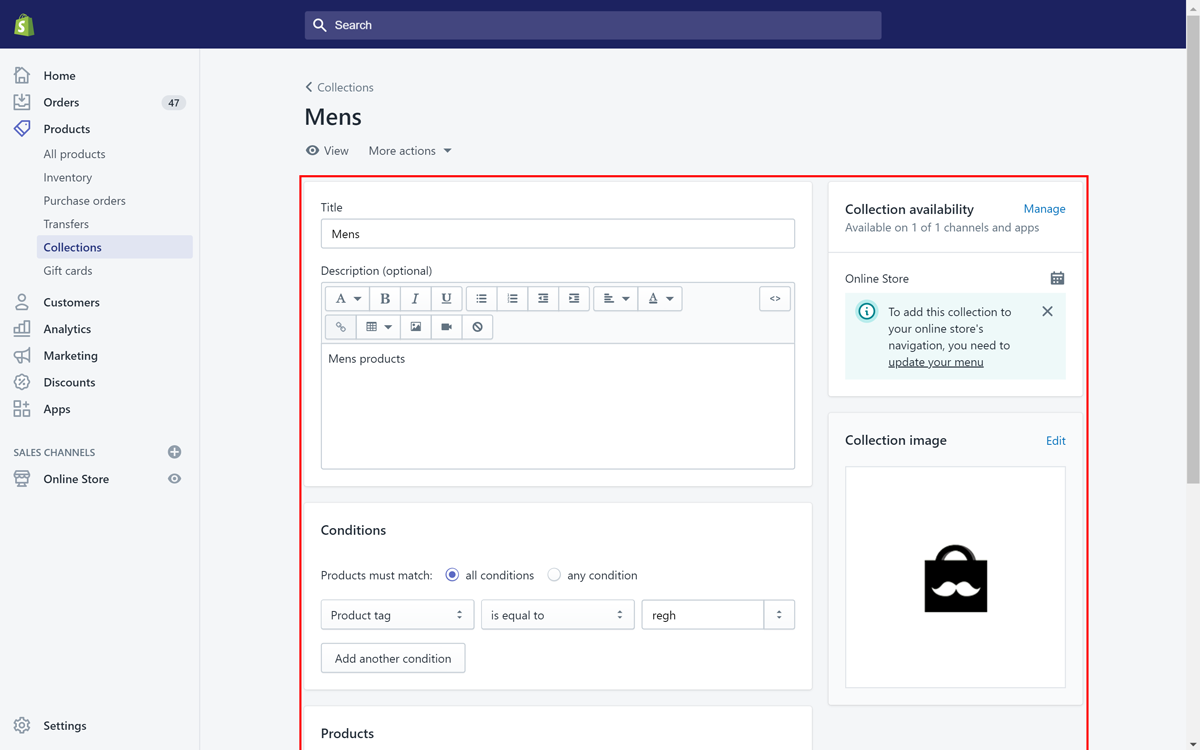
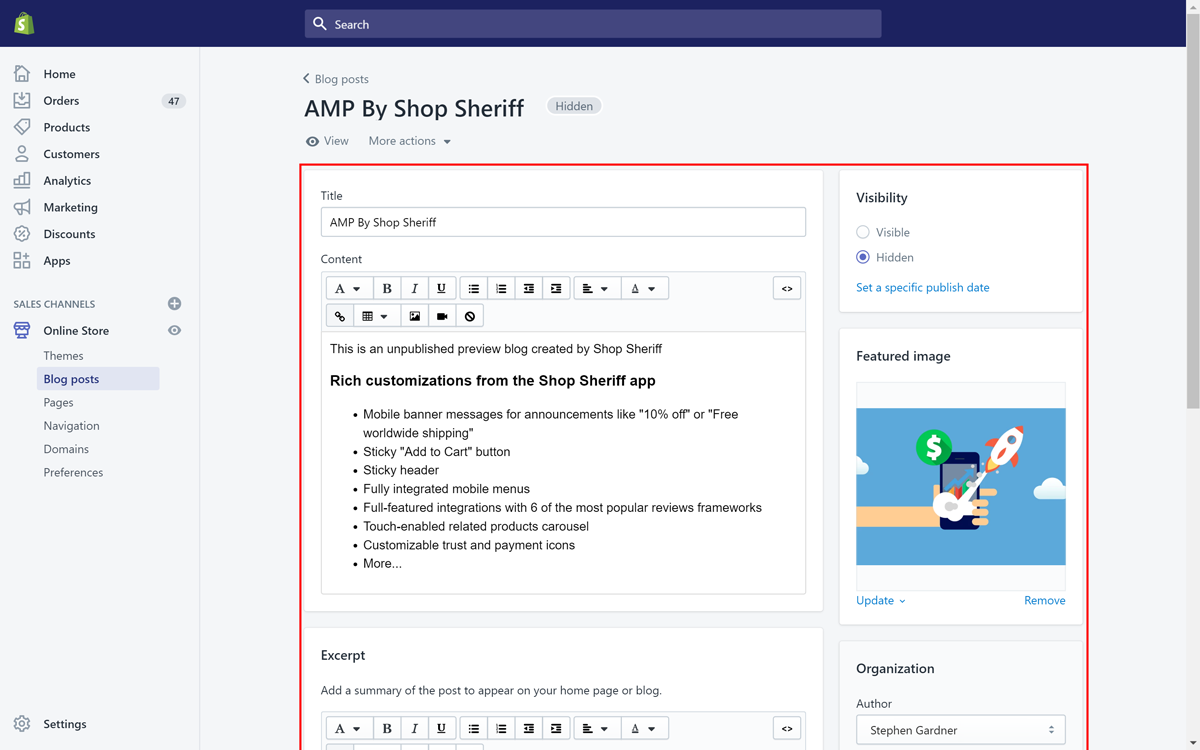
Blogs - Blog description HTML, articles, and other associated blog information saved within the Shopify Admin Panel.

-
Blog Posts - Article content HTML, tags, and other associated article information saved within the Shopify Admin Panel.

-
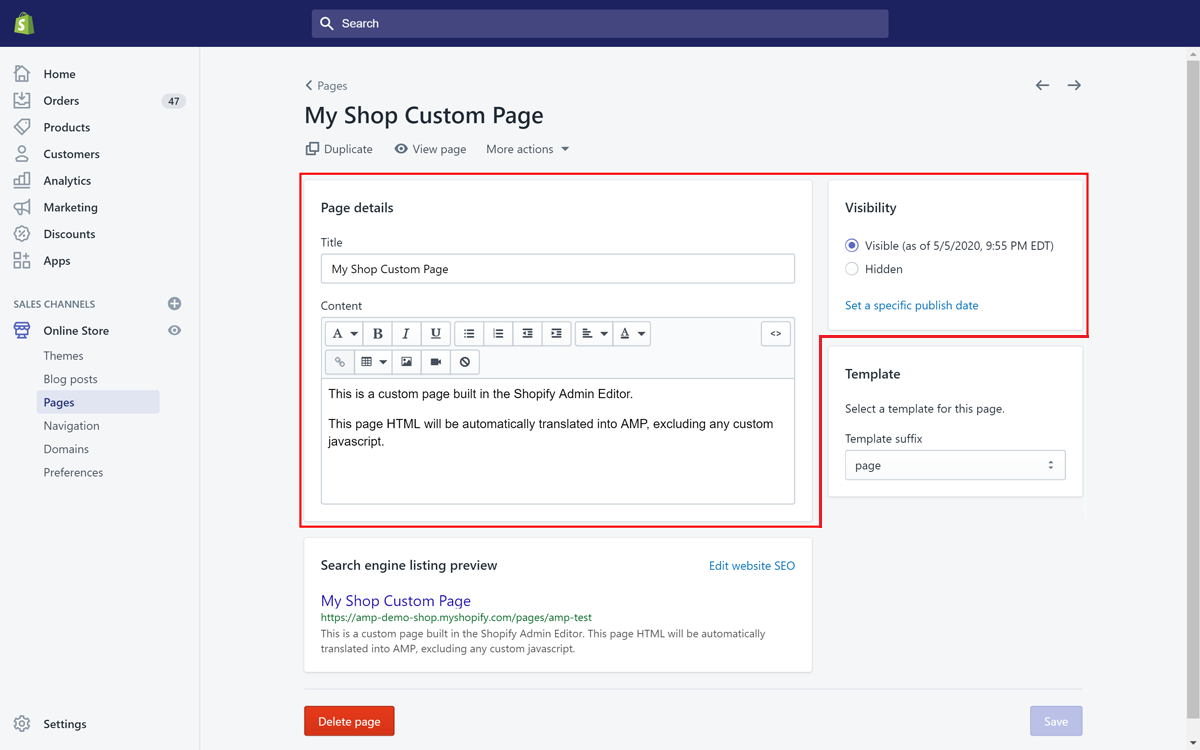
Custom Pages - custom page HTML, title, and other associate information saved within the Shopify Admin Panel.
 A note about custom pages:
A note about custom pages:
Custom pages built using a custom page builder, or other liquid means, often don't modify the content in the pages HTML. Instead, these pages modify the content elsewhere. For this reason, such pages will likely not AMP properly, and it is best to use AMP for custom pages who put their entire page contents within the Page HTML, such as the Privacy Policy and Terms of Service pages. We have more information on this issue here. -
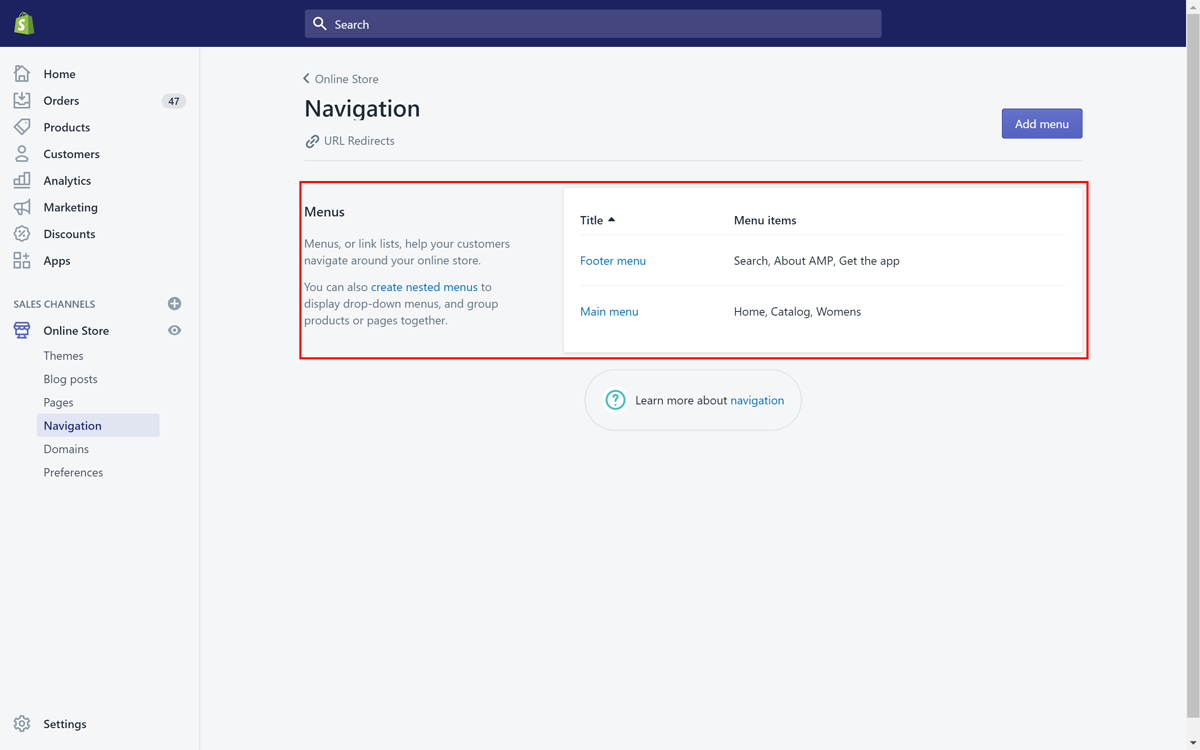
Navigation - menu links, titles, and other associated navigation information saved within the Shopify Admin Panel.

- Homepage - due to the extremely custom nature of a home page, and since Shopify doesn't have webhooks for home page data, it's not possible to sync an existing home page with an AMP home page. An AMP home page will be customized independently of your non-AMP home page.
- CSS - Since your non-AMP theme operates on a different CSS structure, and would likely invalidate the 75k CSS limit that Google sets for AMP pages, the AMP page CSS and the original shop CSS are separate. The AMP theme comes with its own set of CSS in order to maintain AMP validation. AMP also allows you to create your own AMP CSS stylesheets by using the Custom CSS tool built directly into the AMP editor. By using this tool, we ensure that the CSS on the AMP page remains valid. If you find a styling inconsistency, you will want to use this Custom CSS tool to add your styles to the AMP pages.
Liquid Files
Since AMP operates as an independent theme, and since Google won't allow AMP pages to use custom JavaScript, your existing liquid files are kept separate from AMP in order to maintain valid AMP pages. Liquid files and CSS files from your Shopify theme are not automatically transferred into AMP pages. We do, however, offer an easy Custom CSS tool built into the AMP theme editor, so that you can edit your AMP page CSS to your liking.
Third-party apps, or data stored outside of Shopify
Data from third-party apps listed on our integrations page, such as product reviews apps, will stay updated automatically on your AMP pages. Apps that don't have a direct integration listed on our integrations page likely will not sync their information with AMP, unless the third-party app also updates the information listed above in the Shopify Admin Panel. For example, if a third-party app updates your product inventory, and that inventory information is saved in Shopify, then the AMP app will also be notified of this change, since it is information stored directly in your Shopify admin panel.