The process by which Google indexes AMP pages is super simple.
- Google crawls your original (non-AMP) website
- Google notices an invisible <link> meta tag at the top of your site (Shop Sheriff adds this automatically for you)
- Google follows this link tag to the AMP version of this page
- Google queues this AMP page for indexing
In the following article, we will try to demystify how this process works, what to expect, and why the number of AMP indexed pages changes over time.
How long does it take to see AMP pages being indexed?
The normal time frame for this is 1-7 days. However, as mentioned above, if Google isn't crawling your non-AMP website, then you won't be AMP indexed. This is true for all AMP pages across all platforms. So if you're noticing that it's taking longer than expected to index your AMP pages or a portion of your AMP pages, then you'll want to make sure Google is crawling your non-AMP shop (please see "Confirming when your pages were last crawled" below).
How many AMP pages should I have indexed?
Once about a month has passed, you should see the number of AMP pages generally rise until it levels out at a stable range The number of AMP pages that you will end up having indexed may vary widely, but it is dependent upon these two things:
How many normal (non-AMP) pages you have indexed
How often Google crawls those normal (non-AMP) pages
As this number varies widely, we often see the most common range of indexed AMP pages within 20-80% of your total products that you have published on AMP, but other SEO or brand factors can make this range higher or lower. It is common to see the number of indexed AMP pages go up and down over time, this is completely normal.
Should I submit a sitemap for AMP?
No, Google does not recommend doing this as doing so can confuse the Google crawler. The method described above is how Google crawls and indexes AMP pages. They will read your non-AMP site's meta tag, and subsequently crawl and index your AMP pages.
How can I get AMP pages indexed faster?
Once you publish AMP pages, it's simply a matter of waiting for Google to crawl your site. The AMP app does all the heavy-lifting for you, and adds the proper <meta> tag to your site, and that's all that is necessary from the app's perspective. What you may also do is submit a "crawl request" (tutorial here) to Google, which suggests that Google re-crawl your site, although Google doesn't guarantee that this will make them crawl you faster.
Confirming when your pages were "last crawled"
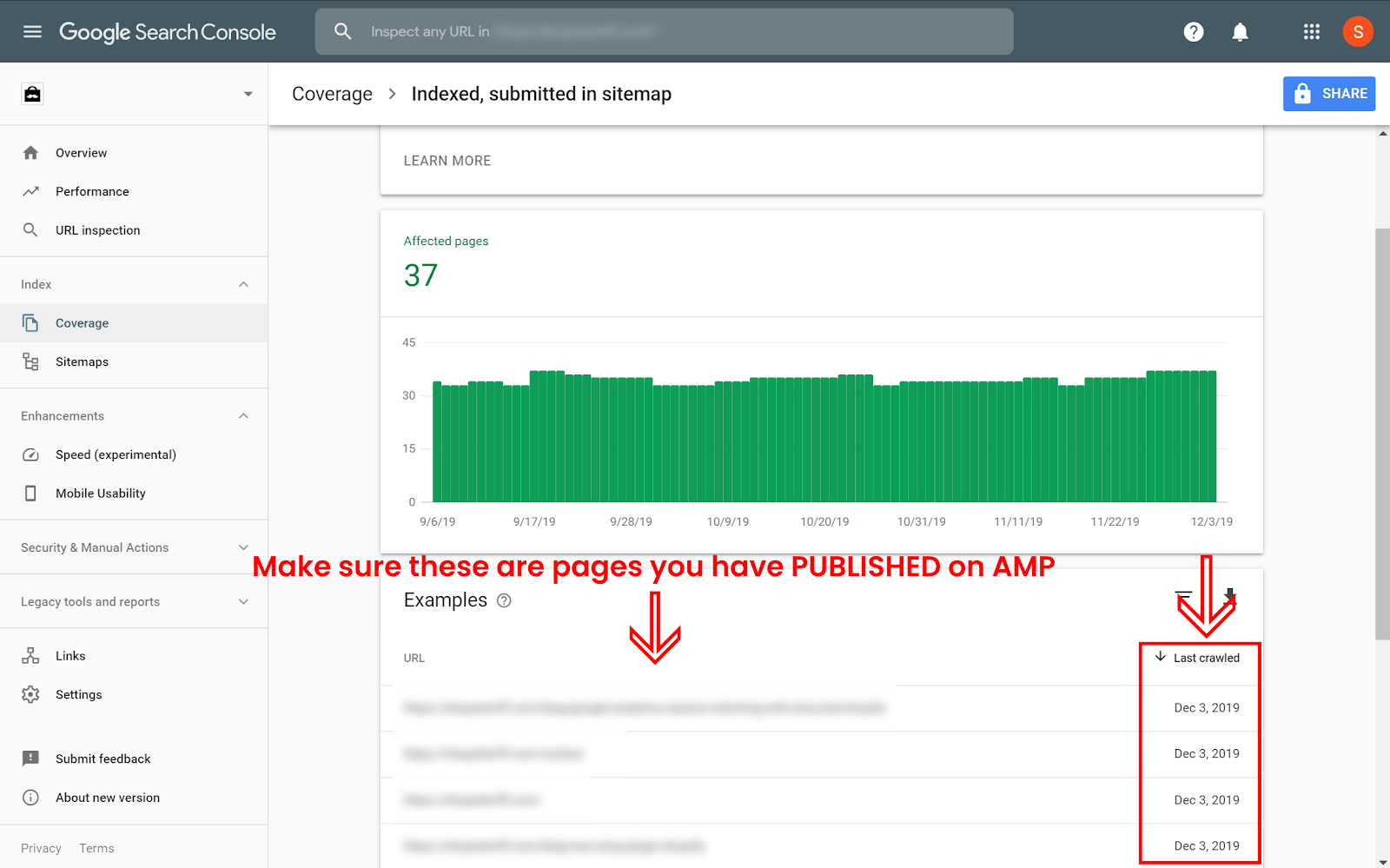
We can confirm that Google has recently crawled our site, so that we know we have a healthy site, and therefore Google will be able to index our AMP pages. First, navigate to the "Coverage" section of Google Search Console and make sure you have selected the number of "Valid" pages by clicking the "Valid" section of the graph.
Next, scroll down to the "Details" table and click on the row that says "Indexed, not submitted in sitemap", or "Submitted and indexed". You will see a table that shows each page Google has indexed and the "Last crawled" date of that page.

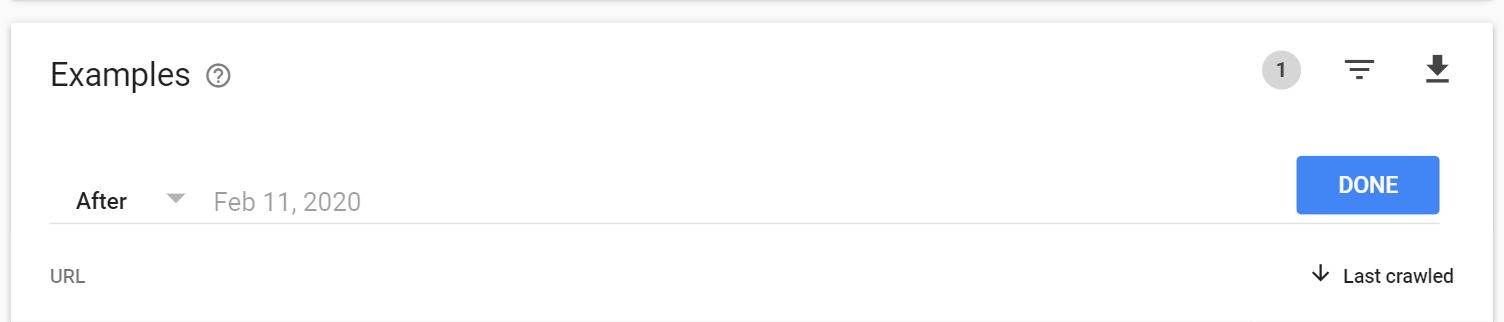
You will be filtering the products
- Filter by URL. If you have published products on AMP, then filter by URL "/products"
- Filter by Date. Select "Last crawled", "After", "(2 weeks ago)". Be sure to adjust the time to whenever two weeks ago was for your current time.

You will want to make sure that the left-hand side of the table shows pages that you have definitely PUBLISHED on AMP. If you have any custom AMP visibility rules within the AMP app, make sure you are accounting for those. By default, you won't have any custom visibility rules.
These results will now show you how many pages Google has crawled within the last few weeks, and should be proportionate to the number of pages you have indexed on AMP.
The percentage of pages indexed on AMP
As a general rule, we find that Google tends to AMP-index between 20-90% of the number of normal pages that are indexed, crawled within the past 1-3 weeks, and published on AMP. This means if you have 100 products, and you have published them all on AMP, and you see that Google has crawled ALL of them within the past 1-3 weeks, then you should expect to see somewhere between 20 and 90 pages indexed on AMP. You may see this number rise and fall over time. This is totally normal. This variance is built into Google and is not a product of the AMP for Shopify app.
How to maximize the likelihood of being indexed on AMP
Shop Sheriff does everything that Google recommends to become AMP indexed, and provides this for you automatically, but we have also published more tips on how to maximize the likelihood of being index on AMP.
Further troubleshooting:
If you believe that there is still a large discrepancy, we have found that sometimes Google Search Console is a bit slow to update. You can manually verify that Google has indexed your AMP pages by performing a mobile-simulated search on Google with an "inurl" query.
Performing a mobile-simulated search to manually check for AMP page indexing
To do this, you will need the Google Chrome browser.
Open a new window, right click, and select "Inspect". This will open up Chrome's developer tools.
At the top of the window, there is a dropdown to select between devices. Make sure you select "iPhone X".
Now perform an "inurl" Google search query to search for your products. What this will do is make sure to show only search results that Google has successfully indexed. So if your site is porkbarrelbbq.com then your inurl query will be: inurl:porkbarrelbbq.com/products
Press enter, and view the results manually, noting the AMP lightning bolt (if applicable).
How to manually verify that AMP is active for a page
We have a quick tutorial on how to manually verify that AMP is active for a page here, so you can be sure that a certain page is properly set up with the tags required by Google to index it.
Further troubleshooting: Verifying that the AMPHTML meta tag exists on your site
AMP adds one tiny line of code to the <head> tag of your page. This is how Google knows you have AMP activated. This means that the only way to notify Google that you have AMP, is to put a tiny meta tag at the top of your normal pages. The AMP app does this automatically for you. This meta tag contains an "href" value that points to the corresponding AMP page URL. The AMP for Shopify app does this for you automatically. Below is an example of a meta tag for a customer "wonderchef.com" who is using an "amp" subdomain for their AMP pages. ![]() In rare instances, the AMP meta tag may be removed from your shop, or there may be a conflict with another app. What we will do is manually verify that the tag is on your page.
In rare instances, the AMP meta tag may be removed from your shop, or there may be a conflict with another app. What we will do is manually verify that the tag is on your page.
You can verify that the meta tag is on your page by navigating to any normal page that you have published on AMP, and then viewing the source code of that page.
Make sure you are checking a page that you have definitely published on AMP. For example, if you have published your products on AMP, then navigate to that normal product page, such as: https://porkbarrelbbq.com/products/jerky.
You can then right click and select "View source code" or "Inspect".
You can then search for the term "amphtml" without quotes.
If you see this on your page, then you are good to go, that is exactly how Google knows you have AMP activated, and that is all that you need to confirm.
If you do not see this on your page, then a developer or another app may have inadvertently removed the snippet from your site.
To reactivate the snippet, go back into the AMP app and simply click "Unpublish" -> "Publish" for any section of your shop. This will automatically add the snippet back into your theme. You can repeat this process from step 1 to double-check.